- Beiträge: 20
- Dank erhalten: 3
Visualiserung WRC-Server / iWebKit
- Freddy
-
Autor
- Offline
- Junior Mitglied
-

Weniger
Mehr
14 Feb. 2017 13:27 - 03 Apr. 2017 20:20 #1
von Freddy
"I haven't failed. I've just found 10.000 ways that won't work" - Thomas Edison
Visualiserung WRC-Server / iWebKit wurde erstellt von Freddy
Hallo zusammen,
interessant die Visualisierungsmöglichkeiten über OpenHab für PHC zu lesen, leider war vor 3 Jahren mein Informationsstand noch nicht so weit, daher habe ich mir mit nachfolgender Variante eine Visualiserung mit allen Vor- und Nachteilen geschaffen.
Hardware
Acer Revo Nettop, Windows 7, läuft auch als Multimedia-Rechner am TV
WuT ComServer (LAN / Com-Schnittstelle)
PHC Steuerung ST941
Software
WRC-Server von Jo Simons
iWebKit, HTML-Paket für iphone / ipad Web-Appikationen
Die Anbindung des WRC-Server lief relativ schnell mit dem WuT ComServer, allerdings hatte es gedauert bis die
Oberfläche und Programmierung des iWebKit stand.
Der Visualisierungsaufbau ist geschossweise und dann raumweise.
Grundsätzlich ist die "Programmierung" relativ simpel aufgebaut und die Grundfunktionen Beleuchtung / Rolladen wiederholen sich in den meisten Zimmer, z.B. Lichtgruppe 1:
<ul class="pageitem">
<li class="menu">
<a href='icontrol.dll?ccmd=omd.03.out7.toggle;&file=/framework/kueche.html'>
<img alt="Status Licht" src='/framework/thumbs/lights_<#phc omd.03.out7#>.png'>
<span class="name">Lichtgruppe 1</span></a></li>
</ul>
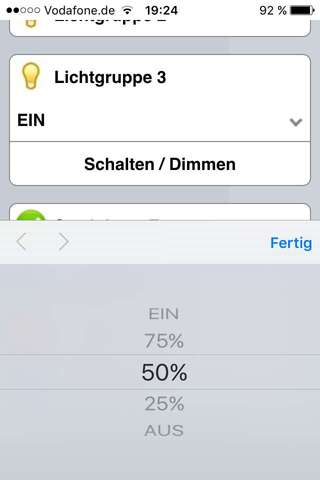
Auch Dimmfunktionen sind realisierbar, z.B. im Wohnzimmer:
<ul class="pageitem">
<li class="menu">
<a href='icontrol.dll?file=/framework/wohnen.html'>
<img alt="Status Licht" src='/framework/thumbs/lights_<#phc dim.01.out0#>.png'>
<span class="name">Lichtgruppe 3</span></a></li>
<form method="post"><fieldset>
<li class="select"><select name="link">
<option value="icontrol.dll?ccmd=dim.01.out0.set.255.1&wait=500&file=/framework/wohnen.html">EIN</option>
<option value="icontrol.dll?ccmd=dim.01.out0.set.192.1&wait=500&file=/framework/wohnen.html">75%</option>
<option value="icontrol.dll?ccmd=dim.01.out0.set.128.1&wait=500&file=/framework/wohnen.html">50%</option>
<option value="icontrol.dll?ccmd=dim.01.out0.set.64.1&wait=500&file=/framework/wohnen.html">25%</option>
<option value="icontrol.dll?ccmd=dim.01.out0.off&wait=500&file=/framework/wohnen.html">AUS</option>
</select><span class="arrow"></span></li>
<li class="button">
<input name="Submit input" type="submit" value="Schalten / Dimmen" onClick="top.location.href =this.form.link.options[this.form.link.selectedIndex].value; return false;" />
</fieldset></form>
</ul>
Vorteil ist sicherlich die hohe Eigenverantwortung und Möglichkeiten der Individualisierung.
Leider war mit Anschaffung eines Android-Tablets das Thema hinfällig, die Oberfläche ist rein auf Apple zugeschnitten. Des Weiteren sind die Status-Rückmeldungen bzw. der tatsächliche Schaltzustand nur durch eine Umweg abfragbar / darstellbar.
Ich werde wohl mal einen intensiveren Blick auf OpenHab werfen und mich damit beschäftigen.
interessant die Visualisierungsmöglichkeiten über OpenHab für PHC zu lesen, leider war vor 3 Jahren mein Informationsstand noch nicht so weit, daher habe ich mir mit nachfolgender Variante eine Visualiserung mit allen Vor- und Nachteilen geschaffen.
Hardware
Acer Revo Nettop, Windows 7, läuft auch als Multimedia-Rechner am TV
WuT ComServer (LAN / Com-Schnittstelle)
PHC Steuerung ST941
Software
WRC-Server von Jo Simons
iWebKit, HTML-Paket für iphone / ipad Web-Appikationen
Die Anbindung des WRC-Server lief relativ schnell mit dem WuT ComServer, allerdings hatte es gedauert bis die
Oberfläche und Programmierung des iWebKit stand.
Der Visualisierungsaufbau ist geschossweise und dann raumweise.
Grundsätzlich ist die "Programmierung" relativ simpel aufgebaut und die Grundfunktionen Beleuchtung / Rolladen wiederholen sich in den meisten Zimmer, z.B. Lichtgruppe 1:
<ul class="pageitem">
<li class="menu">
<a href='icontrol.dll?ccmd=omd.03.out7.toggle;&file=/framework/kueche.html'>
<img alt="Status Licht" src='/framework/thumbs/lights_<#phc omd.03.out7#>.png'>
<span class="name">Lichtgruppe 1</span></a></li>
</ul>
Auch Dimmfunktionen sind realisierbar, z.B. im Wohnzimmer:
<ul class="pageitem">
<li class="menu">
<a href='icontrol.dll?file=/framework/wohnen.html'>
<img alt="Status Licht" src='/framework/thumbs/lights_<#phc dim.01.out0#>.png'>
<span class="name">Lichtgruppe 3</span></a></li>
<form method="post"><fieldset>
<li class="select"><select name="link">
<option value="icontrol.dll?ccmd=dim.01.out0.set.255.1&wait=500&file=/framework/wohnen.html">EIN</option>
<option value="icontrol.dll?ccmd=dim.01.out0.set.192.1&wait=500&file=/framework/wohnen.html">75%</option>
<option value="icontrol.dll?ccmd=dim.01.out0.set.128.1&wait=500&file=/framework/wohnen.html">50%</option>
<option value="icontrol.dll?ccmd=dim.01.out0.set.64.1&wait=500&file=/framework/wohnen.html">25%</option>
<option value="icontrol.dll?ccmd=dim.01.out0.off&wait=500&file=/framework/wohnen.html">AUS</option>
</select><span class="arrow"></span></li>
<li class="button">
<input name="Submit input" type="submit" value="Schalten / Dimmen" onClick="top.location.href =this.form.link.options[this.form.link.selectedIndex].value; return false;" />
</fieldset></form>
</ul>
Vorteil ist sicherlich die hohe Eigenverantwortung und Möglichkeiten der Individualisierung.
Leider war mit Anschaffung eines Android-Tablets das Thema hinfällig, die Oberfläche ist rein auf Apple zugeschnitten. Des Weiteren sind die Status-Rückmeldungen bzw. der tatsächliche Schaltzustand nur durch eine Umweg abfragbar / darstellbar.
Ich werde wohl mal einen intensiveren Blick auf OpenHab werfen und mich damit beschäftigen.
"I haven't failed. I've just found 10.000 ways that won't work" - Thomas Edison
Letzte Änderung: 03 Apr. 2017 20:20 von Freddy.
Folgende Benutzer bedankten sich: Jürgen
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.575 Sekunden